网页导航条怎么做?
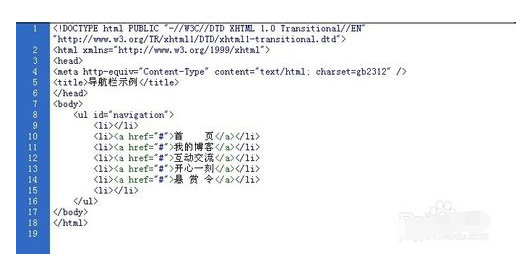
的有关信息介绍如下:1、打开Deamweaver8,新建一网页文件。接着输入以下导航菜单的内容:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>导航栏示例</title>
</head>
<body>
<ul id="navigation">
<li></li>
<li><a rel="nofollow" href="#">首 页</a></li>
<li><a rel="nofollow" href="#">我的博客</a></li>
<li><a rel="nofollow" href="#">互动交流</a></li>
<li><a rel="nofollow" href="#">开心一刻</a></li>
<li><a rel="nofollow" href="#">悬 赏 令</a></li>
<li></li>
</ul>
</body>
</html>

2、此时对应效果如图:

3、接下来准备相关的导航按钮图片(可以事先利用PS制作好)。

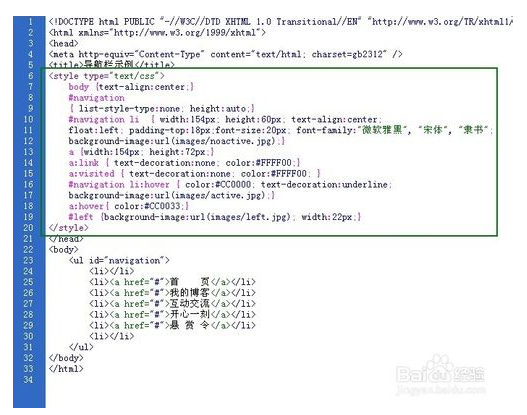
4、然后将以下CSS代码加入到<head></head>之间:
<style type="text/css">
body {text-align:center;}
#navigation
{ list-style-type:none; height:auto;}
#navigation li { width:154px; height:60px; text-align:center;
float:left; padding-top:18px;font-size:20px; font-family:"微软雅黑", "宋体", "隶书";
background-image:url(images/noactive.jpg);}
a {width:154px; height:72px;}
a:link { text-decoration:none; color:#FFFF00;}
a:visited { text-decoration:none; color:#FFFF00; }
#navigation li:hover { color:#CC0000; text-decoration:underline;
background-image:url(images/active.jpg);}
a:hover{ color:#CC0033;}
#left {background-image:url(images/left.jpg); width:22px;}
</style>

5、在加入CSS代码之间,网页此时的效果如图: