html网页计算器代码怎么写?
的有关信息介绍如下:html网页计算器代码编写过程如下:
1.首先我们要做好一个计算器的界面,主要用到html与css的知识,下面是代码
<table id="calculater" onClick="calculater()">
<tr>
<td id="display" colspan="5">0</td>
</tr>
<tr>
<td >1</td>
<td >2</td>
<td >3</td>
<td >+</td>
<td id="deletesign">c</td>
</tr>
<tr>
<td >4</td>
<td >5</td>
<td >6</td>
<td >-</td>
<td rowspan="3" id="equality" onclick="resultscalcaulte()">=</td>
</tr>
<tr>
<td >7</td>
<td >8</td>
<td >7</td>
<td >*</td>
</tr>
<tr >
<td >+/-</td>
<td >0</td>
<td >.</td>
<td >/</td>
</tr>
上面设置一个简单的table表格,主要内容是计算器的数字键盘和符号,还有就是class名和ID名,函数名,主要是用作css样式设计和javascript程序设计,后面会用到,就先贴出来了
colspan="5" 是合并五列的意思,表示这个单元格要占五列
rowspan="3"是合并三行的意思,表示这个单元格要占三行
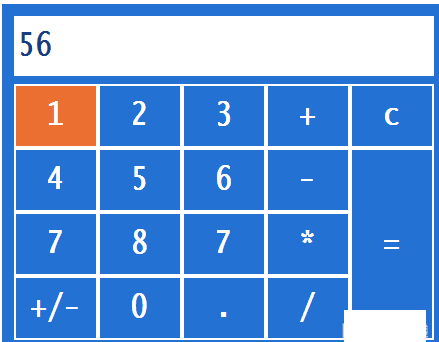
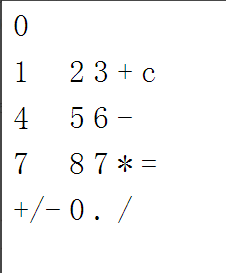
效果如下,这样一个简单的架构就完成了

2.接下来就是css的设计,下面是代码
*{
padding:0;
margin:1px;
}
#calculater{
margin: auto;
margin-top: 30px;
border: solid 6px #2371D3;
border-spacing: 0px;
}
#display{
width: 100%;
height: 30px;
border-bottom: solid 4px #2371D3;
font-weight: bold;
color: #193D83;
font-family: 黑体;
padding-left: 2px;
}
.numberkey{
cursor: pointer;
width: 40px;
height: 30px;
border: solid 1px #FFFFFF;
background: #2371D3;
color: #ffffff;
text-align: center;
font-weight: bold;
font-family: 黑体;
}
#equality{
cursor: pointer;
width: 40px;
height: 100%;
background: #2371D3;
border: solid 1px #FFFFFF;
color: #ffffff;
text-align: center;
font-weight: bold;
font-family: 黑体;
}
.numberkey:hover{
background: #EA6F30;
}
#equality:hover{
background: #EA6F30;
}
以上是css代码,比较简单
border-spacing: 0px;
这里代码的意义是:table中单元格与单元格,表格边缘都有默认距离,这里border-spacing: 0px;能使其默认距离为零,没有这句会比较难设计好看的样式。
cursor: pointer;
这里代码的意义是:使鼠标放在上面时变成一个手的标志
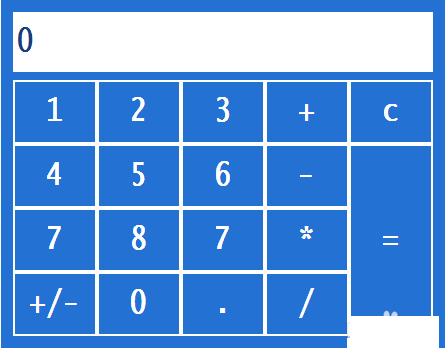
效果如下

3.接下来是javascript的代码,按照思路来一点点写
首先我们要设计,当鼠标点击某个单元格时我们能获取这个单元格上的内容,即数字或符号
所以我们在table标签里加上onClick="calculater()",添加一个点击事件
然后用event.srcElement.innerText获取单元格上的内容,event是事件的意思,在这里这个事件当然是点击了,srcElement就是事件的元素,在这里是被点击的单元格,innerText是获取这个单元格的内容。
这里我们就可以写出这个函数第一行代码,获取被点击的单元格的内容
function calculater(){
results=event.srcElement.innerText;
}
results就是单元格的内容
4.当然获取了什么要显示在第一个单元格那里,这里我们还是用innerText,来输出这个点击的值
display.innerText=results;
这里代码的意义是:display是第一格单元格的id,就是在第一行显示你点击了什么
calculater()的代码就变成这样
function calculater(){
results=event.srcElement.innerText;
display.innerText=results;
}
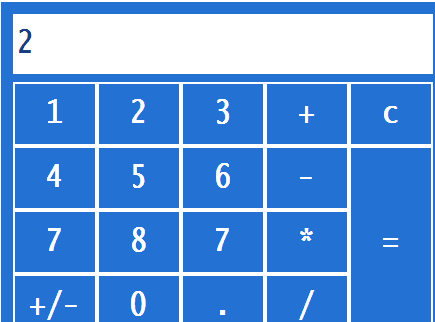
这样我们就能输出我们点击的单元格内容

5.但这样我们只能输出一次单击的内容,为了把内容串起来,我们把代码改为
var results="";
function calculater(){
results+=event.srcElement.innerText;
display.innerText=results;
}
设置results为全局变量,event.srcElement.innerText用+=累加进results,
这样我们就能输入并显示一条算式

6.我们在“=”单元格标签里加上onClick="resultscalcaulte()",计算这个结果
function resultscalcaulte(){
calresults=eval()(results);
display.innerText=calresults;
}
eval();能运行括号里的javascript语句的字符串,并返回其值,如果results等于7+8,那eval就会计算7+8,并返回56,然后后面一条代码把56显示出来
7.加入上面的运算后,还是无法显示结果,原因是点击“=”单元格会先触发resultscalcaulte()函数,再触发calculater()函数,所以我们在resultscalcaulte()得到的结果就被calculater()的结果覆盖了,我们需要再在calculater()里加上
if (event.srcElement.innerText=="=") {
return;
}
使点击“=”单元格触发的calculater()函数得不到任何结果
最后得到最简单的计算器运算代码
var results="";
var calresults="";
function calculater(){
if (event.srcElement.innerText=="=") {
return;
}
results+=event.srcElement.innerText;
display.innerText=results;
}
function resultscalcaulte(){
calresults=eval(results);
display.innerText=calresults;
}
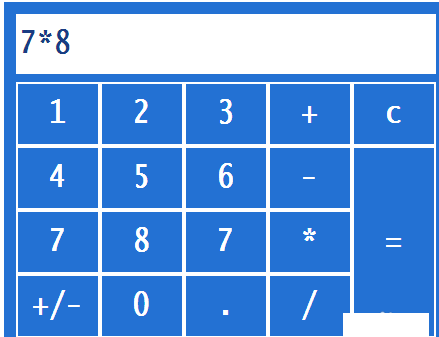
8.下面是计算7*8的结果