js中innerHTML与innerText的用法与区别
的有关信息介绍如下:1、js中innerHTML的用法:
innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
获取元素的内容:element.innerHTML;
给元素设置内容:element.innerHTML =htmlString;
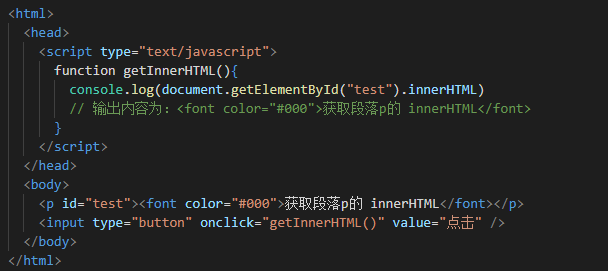
代码示例为:
<p id="test"><font color="#000">获取段落p的 innerHTML</font></p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p的 innerHTML</font>

2、js中innerText的用法:
innerText可获取或设置指定元素标签内的文本值,从该元素标签的起始位置到终止位置的全部文本内容(不包含html标签)。
获取元素的内容:element.innerText;
给元素设置内容:element.innerText = string;
代码示例为:
<p id="test"><font color="#000">获取段落p的 innerHTML</font>测试测试</p>
document.getElementById("test").innerHTML
输出内容为:获取段落p的 innerHTML试测试

3、innerHTML和innerText区别:
innerHTML返回的是标签内的 html内容,包含html标签。
innerText返回的是标签内的文本值,不包含html标签。
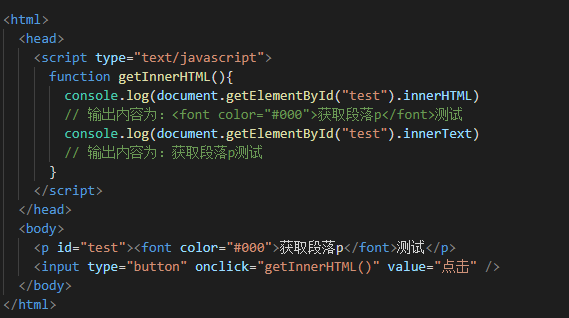
代码示例为:
<p id="test"><font color="#000">获取段落p</font>测试</p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p</font>测试
document.getElementById("test").innerText
输出内容为:获取段落p测试

扩展资料:
1、javascript获取节点文本值:
(1)原生js写法 document.getElementById('test').innerHTML
(2)jQuery写法 $('#test').html()
2、javascript获取节点的方法:
(1)通过id的方式
document.getElementById("id")
(2)通过类名查找元素,多个类名用空格分隔,得到一个HTMLCollection(一个元素集合,有length属性,可以通过索引号访问里面的某一个元素)
document.getElementsByClassName('a b')
(3)通过标签名查找元素 返回一个HTMLCollection
document.getElementsByTagName('div')
(4)通过name属性查找,返回一个NodeList(一个节点集合,有length属性,可以通过索引号访问)
document.getElementsByName('c')
参考资料来源:Javascript官方文档-Element.innerHTML
参考资料来源:Javascript官方文档-HTMLElement.innerText