html背景图片设置
的有关信息介绍如下:一、首先HTML布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图设置</title>
</head>
<body>
<div ></div>
</body>
</html>
二、添加CSS样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图设置</title>
<style type="text/css">
.box {
width: 700px;
height: 350px;
margin: 0 auto;
background: url(pic.jpg) no-repeat center;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
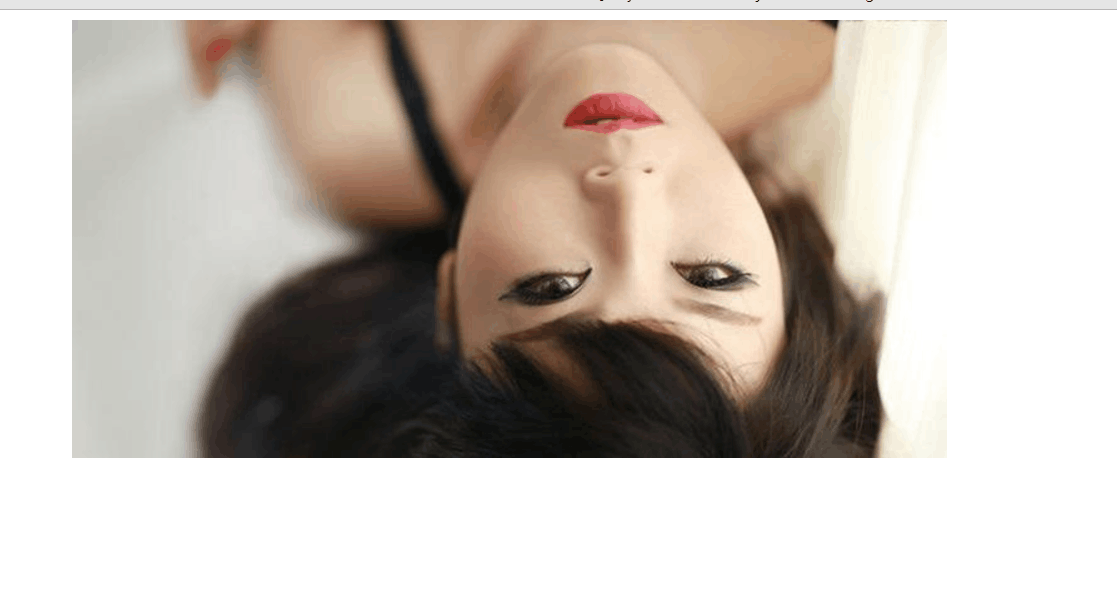
三、html+css最终在浏览器显示的效果: